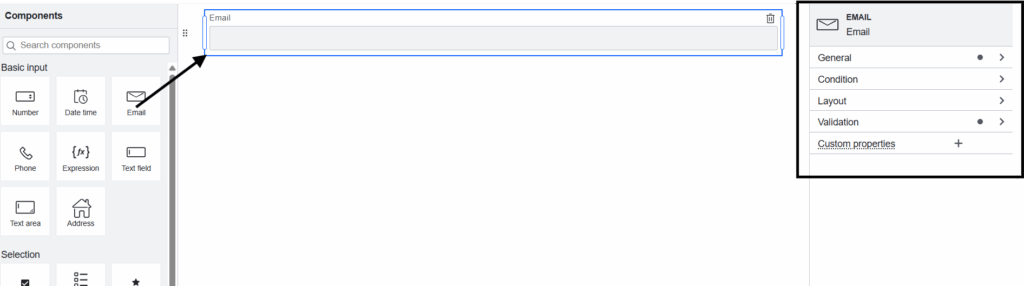
Web forms provide Email element to capture email. Below are the settings you see after adding Email element to the web form.

General
- Field label : Label of the Email form element you wish to capture through web form.
- Field Description : A description of the Email form element, typically providing details on the kind of data it captures.
- Data Sources : Create Data Sources to extract data from Salesforce. These Data Source will appear here. Let’s say if you want to display contact(with all the information like First Name, Full Name, Email and so on). You need to fetch that data by creating SOQL Data Source on Contact object and supply the data to the form using this Data Source.
- Field API Name : Select the Data Source field(Email in the above example) to map your Email form element here.
- Key : Each form element you add to your web form has a unique, automatically generated value. That is visible here.
- Transient : If enabled, field will not be saved in Salesforce after submitting the Web Form.
- Disabled : If enabled, then you cannot edit the field, and data will not be submitted. Takes precedence over read only.
- Read Only : If enabled, then you cannot be edit the field, and data will still be submitted.
Condition
- Hide if: If you need to hide your Email field under certain conditions, then you can mention such conditions in Hide if editor of Email form element.
Layout
- Columns: By default, this is Auto, meaning that you divide the form based on the number of form elements you add in a single row. You can change it according to your business needs, so that you divide the form into the number of columns mentioned here.
Validation
- Required : If your Email input is mandatory for your form to save, then enable this.
- Validation pattern : Checks the email pattern for the input given by the user, throws the error if it does not match.




